日本でFacebookも普及し始めたような気がしますので、そろそろポイ探や買いログにFacebookでユーザ登録、ログインできるようにしようかと考えました。OAuthで認証できると思いますので、「Facebook OAuth」で検索します。すぐに画像つきのページがヒットしますので、それほど大変じゃないのかなと感じました。実際に作成するまでの流れを書いてみたいと思います。
1.Facebookでアプリを作成
1-1.Create an AppでFacebookのアプリを作成
Create an Appをクリックすると、下記の画面が表示されます。
注意点としてはサイトURLには公開するドメインを入力して下さい。サブドメインで運用する場合はサブドメインを入力します。認証ページのURLにredirect_uriという引数が出てきますが、そちらのドメインと登録したドメインが違うとエラーメッセージが表示されてしまいます。ここで間違った情報を登録しても修正可能ですので、検証環境で検証してからということでしたら、検証時のドメインを入力して下さい。
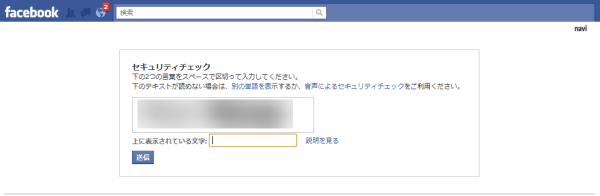
1-2.画像認証がありますので、画像の文字を入力
ロボットで大量のアプリを作成されたりしないように、画像認証のCAPTCHA(キャプチャ)が使われています。読みにくい文字が表示されますが、何とか読んで「送信」ボタンをクリックします。
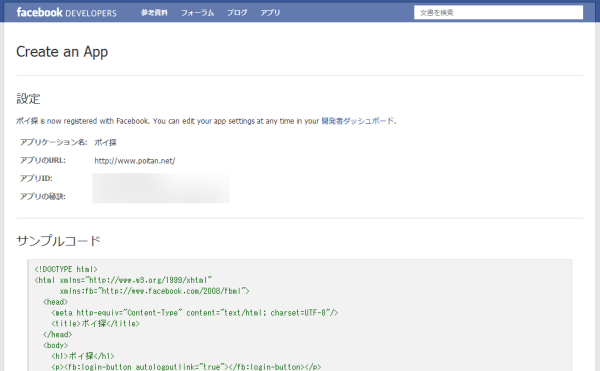
1-3.作成完了
「アプリのID」と「アプリの秘訣」をコピーしておきます。このアプリの秘訣という和訳は変更されると思いますがサンプルコードの「app_secret」の事です。「アプリのシークレットキー」という方が良いのではないでしょうか。
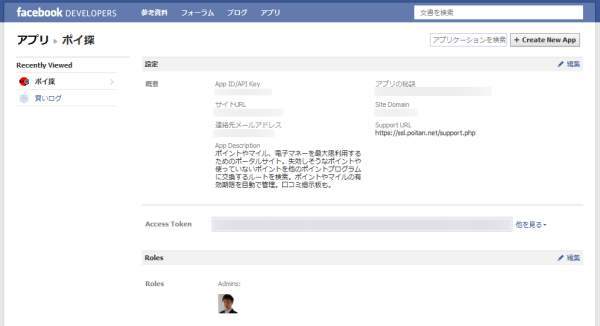
2.アプリ一覧をチェック
アプリを修正したり、アプリIDを確認したりという事が必要になりますので、最初にアプリの一覧を表示できる場所を確認しておきます。
アプリをクリックすると一覧が表示されますので、左側の登録アプリから該当のアプリをクリックすると設定画面が表示されます。
編集する場合は右上の「編集」リンクをクリックするとサポートURL等を追加で入力することができます。
3.OAuth認証の説明ページを読む
3-1.Facebookが用意しているページを読む
私は英語が苦手ですが、それほど難しい内容ではありませんので、一度読んだほうが良いと思います。書かれている内容を要約すると下記のようになります。
3-2.サンプルコードをサイトに設置
下記のコードは上記の英語のページに書かれているサンプルコードを$user変数全て表示するように変更した以外はそのままです。$app_idは1-3で控えた「アプリのID」、$app_secretも1-3で控えた「アプリの秘訣」、$my_urlは下記のソースコードを設置するURL(例:https://ssl.poitan.net/fb_login.php)を入力します。
<?php
$app_id = "YOUR_APP_ID";
$app_secret = "YOUR_APP_SECRET";
$my_url = "YOUR_URL";
session_start();
$code = $_REQUEST["code"];
if(empty($code)) {
$_SESSION['state'] = md5(uniqid(rand(), TRUE)); //CSRF protection
$dialog_url = "https://www.facebook.com/dialog/oauth?client_id="
. $app_id . "&redirect_uri=" . urlencode($my_url) . "&state="
. $_SESSION['state'];
echo("<script> top.location.href='" . $dialog_url . "'</script>");
}
if($_REQUEST['state'] == $_SESSION['state']) {
$token_url = "https://graph.facebook.com/oauth/access_token?"
. "client_id=" . $app_id . "&redirect_uri=" . urlencode($my_url)
. "&client_secret=" . $app_secret . "&code=" . $code;
$response = file_get_contents($token_url);
$params = null;
parse_str($response, $params);
$graph_url = "https://graph.facebook.com/me?access_token="
. $params['access_token'];
$user = json_decode(file_get_contents($graph_url));
print_r ($user);
// echo("Hello " . $user->name);
}
else {
echo("The state does not match. You may be a victim of CSRF.");
}
?>
3-3.ブラウザから認証ページにアクセス
YOUR_APP_IDが1-3で控えた「アプリのID」、YOUR_URLがFacebookの認証ページからリダイレクトする時のURLを入力します。上記の例だとhttps://ssl.poitan.net/fb_login.phpとなります。
https://www.facebook.com/dialog/oauth?client_id=YOUR_APP_ID&redirect_uri=YOUR_URL&scope=email,read_stream
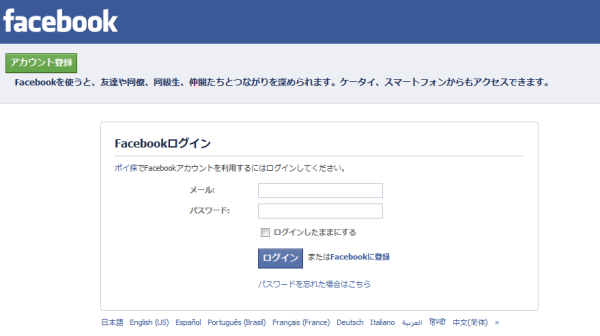
YOUR_APP_IDとYOUR_URLを自分の環境に合わせて、URLをブラウザのアドレス欄に入力すると、ログインしていない場合はログイン認証ページが表示されます。既にログイン済みの場合は下記の画面は飛ばされます。
ログインが正常に行われると作成したアプリがアクセスする内容が表示されます。「許可する」を選択すると認証されます。
認証が正常に行われると3-2で設置したURLにリダイレクトされ、$userに入っているものが出力されます。
サイトのユーザ登録でFacebookで取得できない項目がある場合は、上記で取得した情報をデータベースに格納した後、個別に登録できるようにすればユーザ登録が完了します。次にログインの場合は、データベースのFacebook IDと一致する情報を取得かをチェックすればログインは可能なはずです。
上記のサンプルコードでは名前が英語のものしか取得できませんので、日本語名を取得したいなどの細かい事を第2回で書きたいと思います。










ピンバック:Facebookのアカウントを利用してユーザ登録、ログインページを作成する(OAuth認証)(第2回) | 菊地崇仁ブログ「ポイ探社長のブログ」
ピンバック:Facebookのウォールにアプリから投稿する方法 | 菊地崇仁ブログ「ポイ探社長のブログ」
ピンバック:Googleのアカウントを利用してユーザ登録、ログインページを作成する(OAuth認証) | 菊地崇仁ブログ「ポイ探社長のブログ」