前回はChromeのウェブアプリケーション作成を行いました。今回は、そのアプリケーションをChrome Web Store(ウェブストア)に登録する方法を書きたいと思います。わかりやすいように、前回の通し番号を使います。
5.アプリケーションをzip圧縮
先日の1で作成したウェブアプリケーション用フォルダをzipファイルで圧縮します。最近のWindowsは標準で圧縮できるようになっていると思いますので、フォルダを右クリックし「送る」メニューから「圧縮(zip形式)フォルダー」を選択します。
6.Chromeウェブストアにアクセス
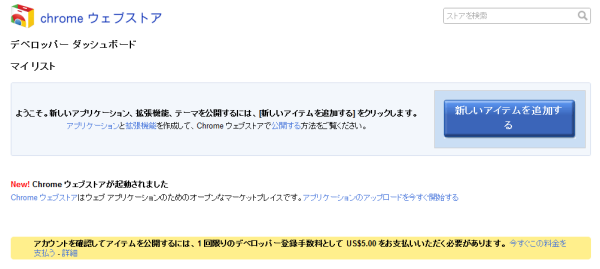
Chromeのウェブストアにアクセスし、デベロッパー ダッシュボードをクリックします。初めての場合は利用規約画面が表示されますので「同意する」をクリックすると、下記の画面が表示されますので、「新しいアイテムを追加する」ボタンをクリックします。
7.zipファイルをアップロード
上記5で作成したzipファイルをアップロードします。「ファイルを選択」でzipファイルを選び、「OK」ボタンを押してから「アップロード」をクリックします。
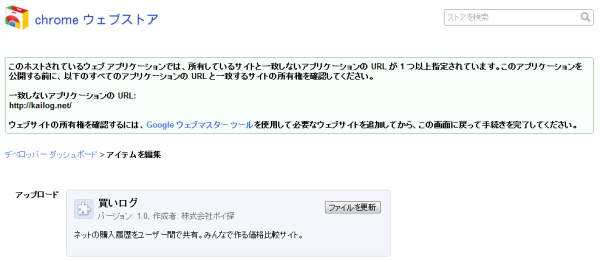
 アップロード後は下記のような画面が表示されます。もし、一致しないアプリケーションのURLに表記がある場合は、「Googleウェブマスターツール」をクリックして8をご覧ください。既にウェブマスターツールに登録されている場合は9に進みます。
アップロード後は下記のような画面が表示されます。もし、一致しないアプリケーションのURLに表記がある場合は、「Googleウェブマスターツール」をクリックして8をご覧ください。既にウェブマスターツールに登録されている場合は9に進みます。
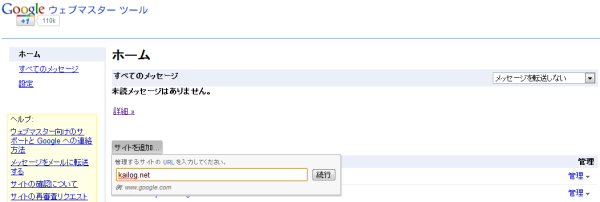
ウェブマスターツールにアクセスし、「サイトを追加」をクリックし、サイトに7で表示されているURLを入力し「続行」ボタンをクリックします。
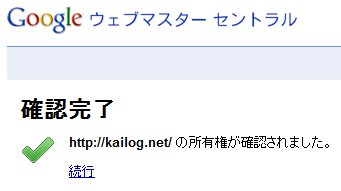
 サイトの所有権を確認するページが表示されますので、「このHTML確認ファイル」をクリックし、ファイルをダウンロードします。そのファイルをサイトにアップロード後、「確認」ボタンをクリックします。
サイトの所有権を確認するページが表示されますので、「このHTML確認ファイル」をクリックし、ファイルをダウンロードします。そのファイルをサイトにアップロード後、「確認」ボタンをクリックします。
 9.アイコン等のアップロード
9.アイコン等のアップロード
詳細説明やアイコンなどをアップロードし、「下書きを保存してダッシュボードに戻る」や「変更をレビュー」等でチェックしながらページを整えます。
10.$5.00支払い
初めてWeb Storeで公開するときは$5.00の支払いが必要になります。このページを読んでいる方はたぶん初めての方ですので$5.00支払うことになると思います。”デベロッパー登録手数料”ですので、1度支払ってしまえば、違うアカウントで公開しない限り今後支払うことはありません(2つ目のアプリをアップロードしても、追加料金は発生しません)。ページの下の方に下記のような表示がありますので、「今すぐこの料金を支払う」をクリックし、クレジットカード番号を登録して支払って下さい。
11.公開する
デベロッパー ダッシュボードに戻り「公開」リンクをクリックします。公開ボタンを押すと確認メッセージが表示されますので「はい、このアイテムを公開します」をクリックします。ステータスが、「下書き」から「公開済み」になっている事を確認して下さい。
 アプリケーションのリンクをクリックすると下記の画面が表示されます。
アプリケーションのリンクをクリックすると下記の画面が表示されます。
参考:ポイ探と買いログのWebアプリページ
12.アプリケーションのインストール
11の画面で「Chrome に追加」ボタンをクリックすると確認画面が表示されますので、「インストールする」ボタンをクリックします。これでChromeの「アプリケーション」欄にアプリが追加されます。後はアプリをクリックするとWebページにジャンプします。
上記の参考ページからインストールしてみてください。









ピンバック:Chrome Web Store(ウェブストア)にWebアプリを公開するまで(1/2) | 菊地崇仁ブログ「ポイ探社長のブログ」
ピンバック:Chromeのエクステンション(拡張機能)の公開手順メモ(2013年11月時点) | offsidenowの日常を綴ったブログ