 現在ブラウザのシェアはIE(Internet Explore)とFirefoxで約7割になりますが、GoogleのChromeもかなり追い上げている状況です(参考:IE6シェア1桁台へ、Safariが最大の増加 – 7月ブラウザシェア)。さらにGoogleが開発しているノートPCのChromebookが9月に日本で発売されるというニュースもあります。
現在ブラウザのシェアはIE(Internet Explore)とFirefoxで約7割になりますが、GoogleのChromeもかなり追い上げている状況です(参考:IE6シェア1桁台へ、Safariが最大の増加 – 7月ブラウザシェア)。さらにGoogleが開発しているノートPCのChromebookが9月に日本で発売されるというニュースもあります。
ChromebookのOSはChrome OSとなり、当然ブラウザはChromeとなりますので、Chromebookが普及するとChromeブラウザのシェアも増えていくことになります。シェアが拡大することを考えて、ChromeのWeb Store(ウェブストア)にアプリケーションとしてサイトを登録しておくと良いのではないかと考えました。とりあえず、ポイ探のWebアプリ、買いログのWebアプリをChrome Web Storeに登録してみました。こんな感じで、Web StoreにWebアプリを公開するまでの方法を書きたいと思います。
Chromeウェブストアに登録する場合は1回だけ$5.00を支払う必要がありますが、現在は円高もあり$5.00は400円弱ですので、今のうちに支払っておいたほうがいいのではないでしょうか。
今回のWebアプリは、単純にサイトに誘導するためだけのブックマーク的なものです。まずはこのアプリを開発します。開発と言ってもそれほど大げさなものではありません。
1.アプリケーション用のフォルダの作成
まずはアプリケーションを作成するためのフォルダを作ります。例えばkailogとかpoitanとかのフォルダを作ります。
2.アプリケーション用のフォルダ内にmanifest.jsonを作成
アプリケーション用のフォルダにmanifest.jsonというファイルを作成します。このファイルはUTF-8で作成する必要がありますので、UTF-8を扱えるエディタで作成して下さい。
{
"name": "買いログ",
"description": "ネットの購入履歴をユーザー間で共有。みんなで作る価格比較サイト。",
"version": "1.0",
"app": {
"urls": [
"http://kailog.net/"
],
"launch": {
"web_url": "http://kailog.net/"
}
},
"icons": {
"128": "icon_128.png"
},
"permissions": [
"notifications"
]
}
3.アイコンの作成
次にアイコンを作成します。96×96pxで作成し、周りの16pxは透過にします。それで大きさが128×128pxになるはずです。ファイル名をicon_128.pngとしてアプリケーション用のフォルダ内に保存します。
これでアプリケーション用のフォルダにはicon_128.pngとmanifest.jsonの2つのファイルが格納されていることになります。これでアプリ開発は終了です。続いて、このアプリを公開する方法を書いて行きます。
4.テスト環境でチェック
Chromeブラウザのアドレスバーの横にあるスパナのマークをクリックし、「ツール(L)」から「拡張機能(E)」を選択します。下記の画面が表示されますので、右上の「デベロッパーモード」をクリックします。
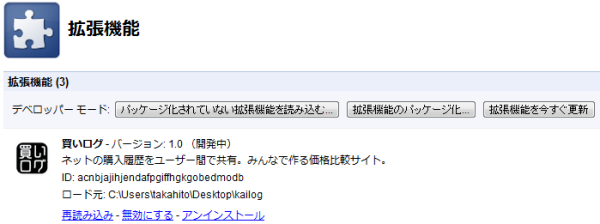
「パッケージ化されていない拡張機能を読み込む…」「拡張機能のパッケージ化…」「拡張機能を今直ぐ更新」の3種類のメニューが表示されます。
その中で「パッケージ化されていない拡張機能を読み込む…」をクリックし、1で作成したアプリケーション用フォルダを選択し、「OK」ボタンをクリックします。すると下記のように読み込まれます。
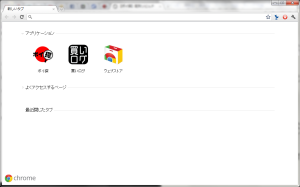
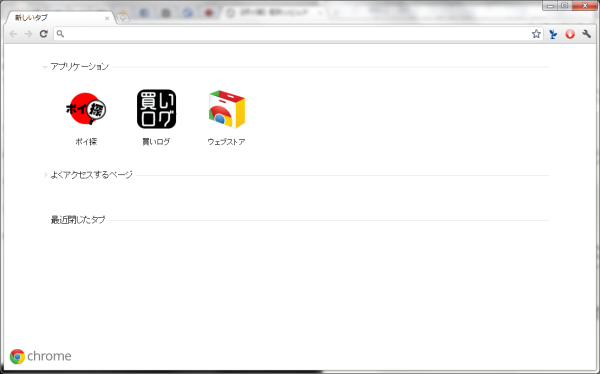
 これで、Chromeブラウザのアプリケーション欄に買いログが表示されるようになります。「買いログ」のアイコンをクリックすると買いログのページに飛ぶようになっているかを確認します。
これで、Chromeブラウザのアプリケーション欄に買いログが表示されるようになります。「買いログ」のアイコンをクリックすると買いログのページに飛ぶようになっているかを確認します。
 これでアプリケーションの開発・テストが完了しましたので、次回はChromeウェブストアにアプリケーションを登録する方法を書きたいと思います。
これでアプリケーションの開発・テストが完了しましたので、次回はChromeウェブストアにアプリケーションを登録する方法を書きたいと思います。





ピンバック:Chrome Web Store(ウェブストア)にWebアプリを公開するまで(2/2) | 菊地崇仁ブログ「ポイ探社長のブログ」